
W celu ułatwienia programistom i webmasterom stworzenia stron bardziej przyjaznych dla urządzeń przenośnych, Google zaktualizowało narzędzie PageSpeed Insights o dodatkową funkcję rekomendacji z zakresu użyteczności urządzeń.
Słaba użyteczność może przynieść niekorzystne rezultaty, jeśli chodzi o szybkość ładowania się strony. Średnio załadowanie strony w urządzeniach przenośnych trwa dłużej niż 7 sekund, a za sprawą narzędzia PageSpeed Insights i następujących przyspieszających rekomendacji, możesz sprawić, że twoja strona będzie się ładowała znacznie szybciej. Przypuszczalnie może się ona ładować nie przez 7, ale przez zaledwie 2 sekundy. Jeśli użytkownicy urządzeń przenośnych muszą spędzić kolejne 5 sekund na powiększenie i przewinięcie ekranu zanim jeszcze zaczną czytać tekst bądź wejdą w interakcję ze stroną, wtedy strona i tak nie okaże się odpowiednio szybka. Nowe reguły zawarte w programie PageSpeed Insights pomogą odnaleźć i rozwiązać wymienione kwestie.
Wspomniane rekomendacje obejmują obecnie następujące obszary:
– Konfiguracja widocznego obrazu: Bez metatagu viewport roboty wyszukiwarek uznają, że twoja strona nie jest przyjazna dla użytkowników urządzeń przenośnych i zaprezentują widoczny obszar, tak jak na normalnym pulpicie, zachowując między innymi wielką czcionkę. Konfiguracja widocznego obrazu jako szerokość=szerokość urządzenia powinna być pierwszym krokiem w celu dostosowania strony do urządzeń przenośnych.
– Wielkość tekstu do widocznego obszaru: Użytkownicy urządzeń przenośnych oczekują, że będą przewijać stronę pionowo, a nie poziomo. Trzeba się upewnić, czy strona pasuje do szerokości widocznego obrazu, mając na uwadze to, że nie wszystkie urządzenia przenośne posiadają taką samą szerokość.
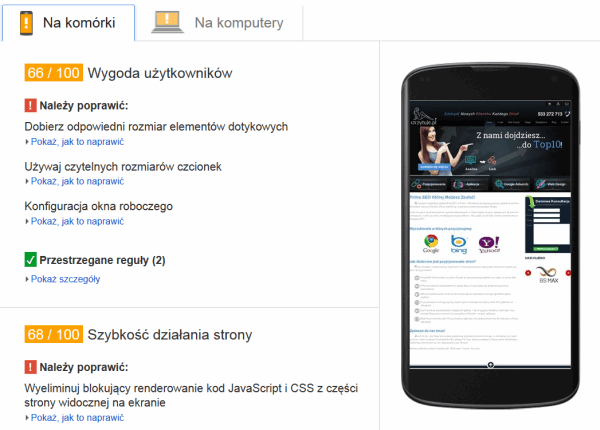
– Używaj czytelnych rozmiarów czcionki: Jeśli użytkownicy muszą powiększać obraz tylko po to, aby móc przeczytać artykuł na swoich smartfonach, to twoja strona na pewno nie jest przyjazna urządzeniom mobilnym. PageSpeed Insights sprawdza, czy tekst na stronie jest dostatecznie wielki, aby większość użytkowników mogła bez problemu go przeczytać.
– Odpowiedni rozmiar elementów dotykowych: Nic nie jest tak frustrującego jak próba naciśnięcia guzika lub linka na dotykowym telefonie albo tablecie. Może to tylko spowodować przypadkowe naciśnięcie złego odnośnika, ponieważ palec okazuje się znacznie większy aniżeli kursor myszki. Bądź pewien, że guziki na twojej mobilnej stronie są wystarczająco duże, aby ich naciskanie nie stanowiło problemu.
– Unikaj pluginów: Większość smartfonów niekorzystna z Flash albo innych pluginów w wyszukiwarkach. Upewnij się więc, że twoja strona nie zależy od dodatkowych pluginów.
Te zasady są szczegółowo opisane na stronach pomocy. W przypadku gotowości, możesz przetestować swoją stronę i sprawdzić jakie nowe korzyści przynosi ze sobą używanie narzędzia PageSpeed Insights. Program został zaktualizowany także pod kątem przyjaznego wyglądu na urządzeniach przenośnych, a informacje zostały przetłumaczone na dodatkowe języki.